 android的activity布局玩法
android的activity布局玩法
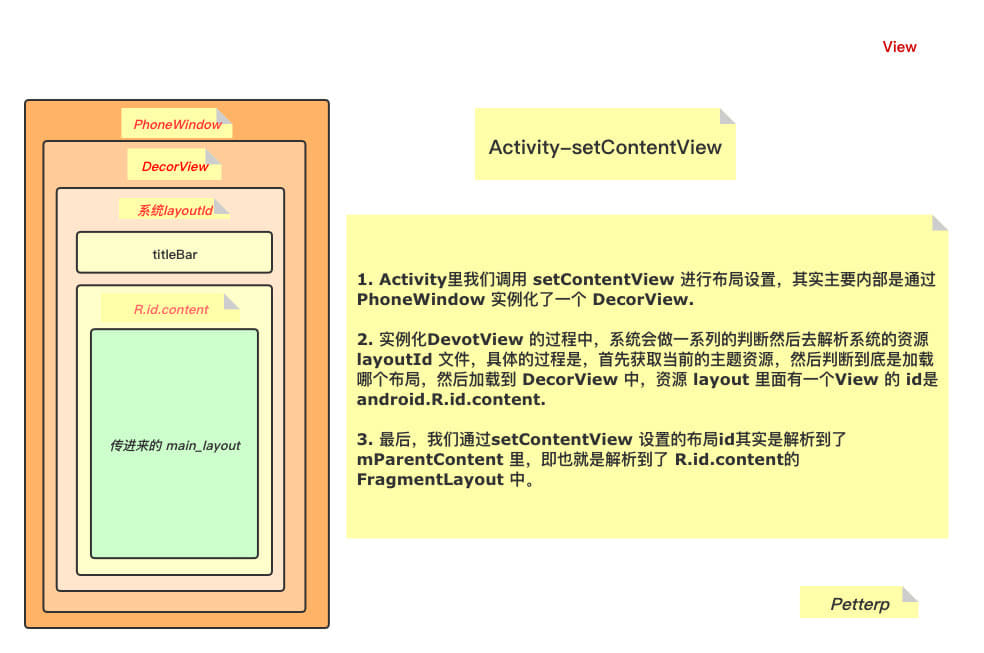
# android的activity布局玩法
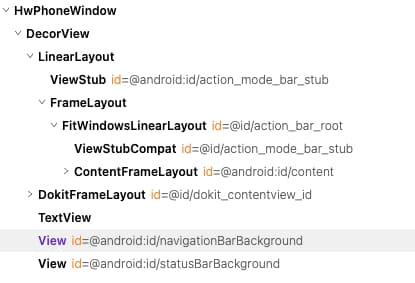
# 布局层级
https://github.com/Petterpx/FloatingX

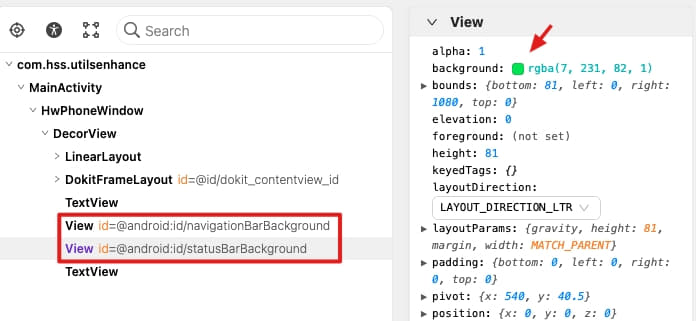
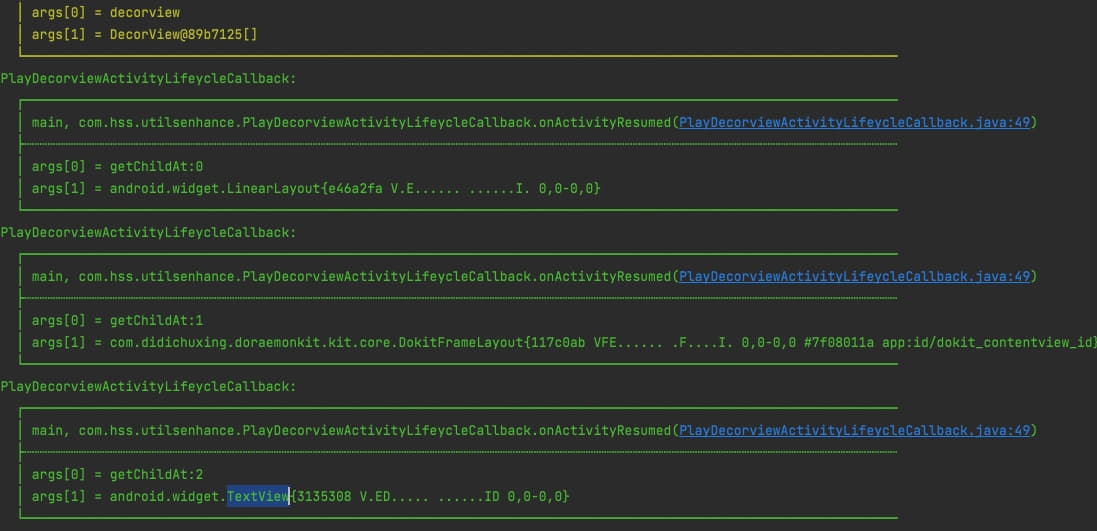
利用flipper查看布局,可见:

最后两个view,真正就只是背景,而不是真正的状态栏,导航栏view:
修改背景可见:


且onResumed时还不能立刻拿到

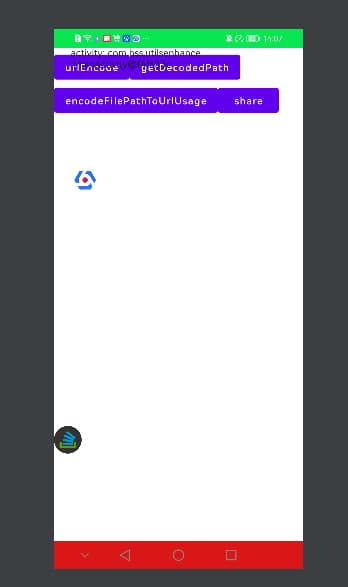
# 玩法1: debug包时显示activity名字
注册activityLifecycleCalback,在onActivityCreated回调里:
private void showActivityNameAtDecorView2(Activity activity) {
View decorView = activity.getWindow().getDecorView();
//extends FrameLayout
if(decorView instanceof FrameLayout){
FrameLayout root = (FrameLayout) decorView;
TextView textView = new TextView(activity);
//textView.setId(R.id.tv_text_debug);
int padding = SizeUtils.dp2px(25);
textView.setTextColor(Color.BLUE);
textView.setTextSize(12);
textView.setText( activity.getClass().getSimpleName());
textView.setPadding(padding,padding,padding,padding);
root.addView(textView);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
编辑 (opens new window)
上次更新: 2022/08/25, 20:20:31
